¶ Accès à l'interface
Lorsque votre jeu de données est crée, vous pouvez modifier le paramétrage du jeu de données.

Le formulaire de paramétrage est séparés en quatre parties distinctes qui peuvent être configurés de manière indépandante.
Avant ces configurations, les champs
Sélection de l'observatoireetChoix du jeu de donnéespermettent de filtrer le jeu de données que l'on souhaite paramétrer. En passant par l'ongletAdministration, ces filtres sont à négliger.
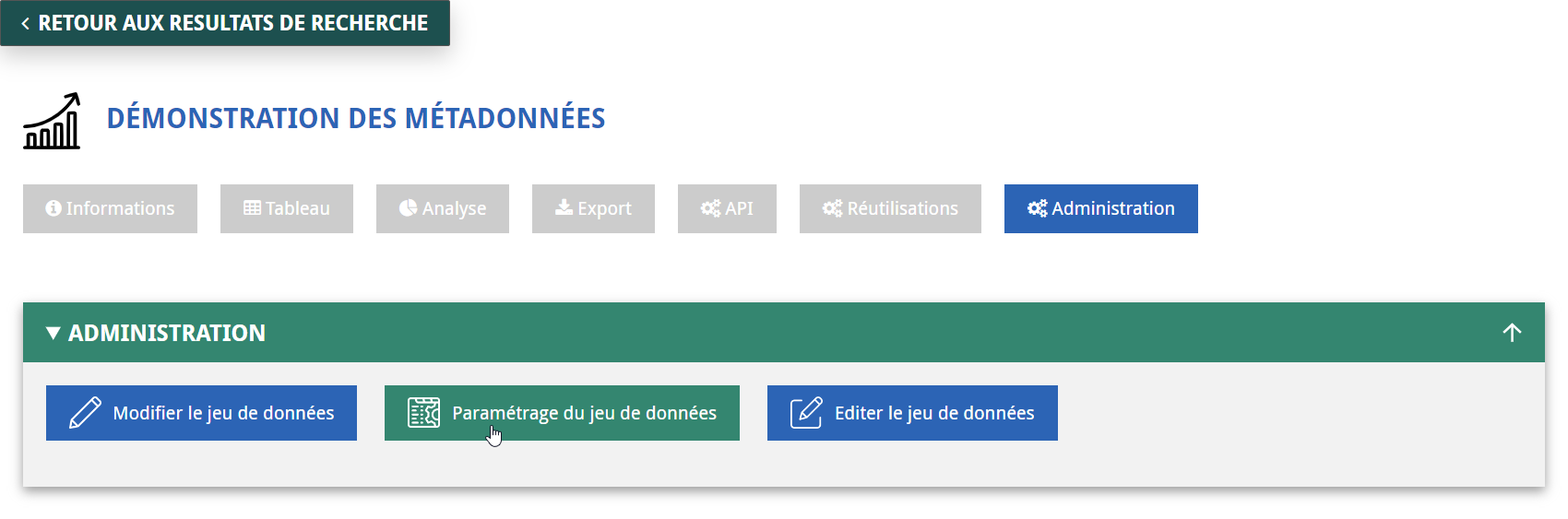
Il est également possible d'accéder à cette interface sans passer par l'onglet Administration :
-
Menu d'administration, accès à la
Configuration:

-
Bloc de configurations
Data4citizen, boutonD. Paramétrage Jeux de Données:

¶ Dictionnaire de données
Sur cette partie, il est à noter que les colonnes du jeu de données sont en ligne dans le tableau et les différents paramétrages sont en colonnes dans le tableau.
Voici les différents paramétrages possibles pour chaque colonnes :
Intitulé
Renomme l'affichage de la colonne du jeu de données au sein des différents visualisations et desExports.
Accepte les caractères spécifiques,
Intitulé facette
Si différente deIntitulé, renomme pour le nom du filtres pour cette colonne
Si vide, prend en compte la configuration au sein deIntitulé.
Si rempli, prend l'avantage sur la configuration deFacette(filtre) pour indiquer quelle est cochée.
Facette
Permet d'ajouter la colonne aux filtres possibles.
Permet d'éviter la surchage d'affichage et de calcul lorsqu'une colonne contient trop de modalités (identifiant, geo_shape, etc.).
Facette multiple
Autorise la possibilité de filtrer plusieurs modalités sur cette colonne.
Si coché, nécessite la coche de la configuration
Facette(sinon la configuration n'est pas prise en compte).
Tableau
Affiche la colonne sur le tableau.
Si aucune colonne n'est coché alors toutes les colonnes sont affichés.
Tri
Permet d'autoriser le trier sur cette colonne.
Cacher à l’export
Retire la colonne des générations d'exports - ongletExport.
Cacher pour l’API
Retirer la colonne sur les propositions de l’ongletAPI.
Date ponctuel,Date débutetDate de fin
Permet d'afficher l'ongletCalendrier.
Une seule date avecDate ponctuelou un intervalle avecDate de débutetDate de fin
Image
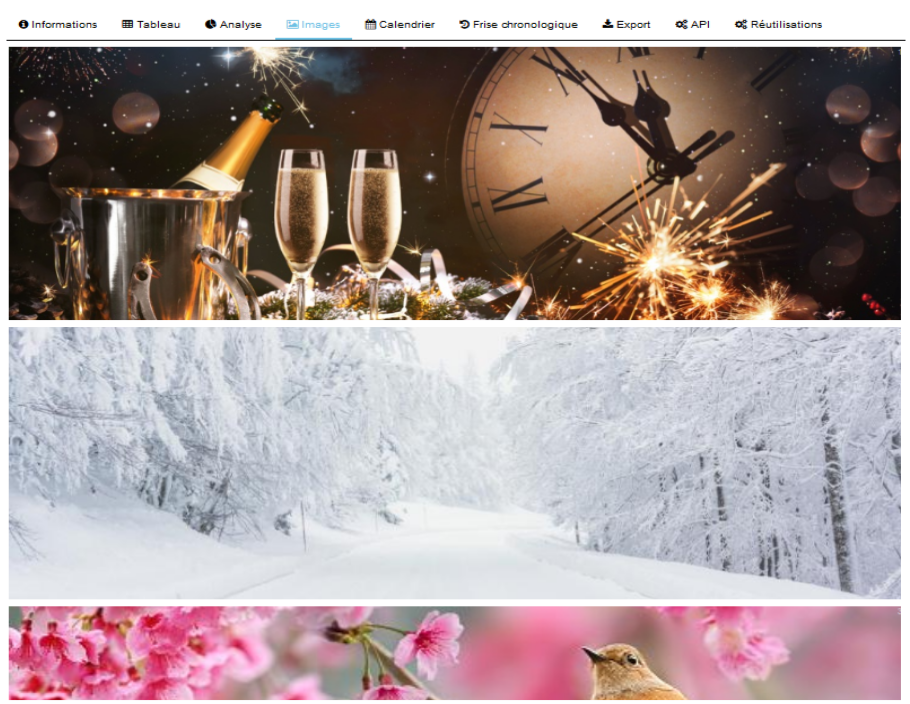
Permet d'afficher pour afficher l’ongletImages(bibliothèque d’image).
La colonne doit contenir des URLs où des images sont accessibles.
Exemple de visualisation d'une bibliothèque d'images :

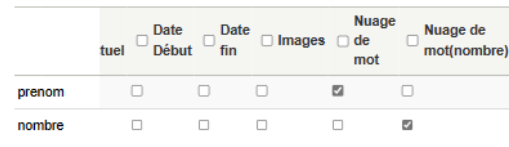
Nuage de motetNuage de mot (nombre)
Colonnes pour afficher l’ongletNuage de motet correspond respectivement au label et à la mesure
Exemple de configuration :
- où
prenomest une colonne avec des labels comme valeurs - où
nombreest la volume qui peut être pris en compte dans la taille des mots

S'il n'y a pas de type de colonne Nuage de mot(nombre), le nombre d'occurence sera compté.
Description
Permet de décrire une colonne.
Cette description pourra être retrouvé à deux lieux :- Onglet
Informations/ blocINFORMATIONS TECHNIQUES/ sous blocMODÈLE DE DONNÉES
S'il n'y a pas de descriptionAucune description n'est disponible pour ce champ.sera affiché. - Onglet
Tableau, en survolant une colonne, la description s'affiche
S'il n'y a pas de description, le nom de la colonne sera affiché.
- Onglet
- Types frise chronologique
Colonnes pour afficher l’onget « Frise chronologique »
Il existe trois types :LIBELLÉ DE FRISE CHRONOLOGIQUEDESCRIPTION POUR FRISE CHRONOLOGIQUEDATE POUR FRISE CHRONOLOGIQUE
Éditable
Autorise l’utilisateur d’éditer les valeurs de la colonne (ongletAdministration)
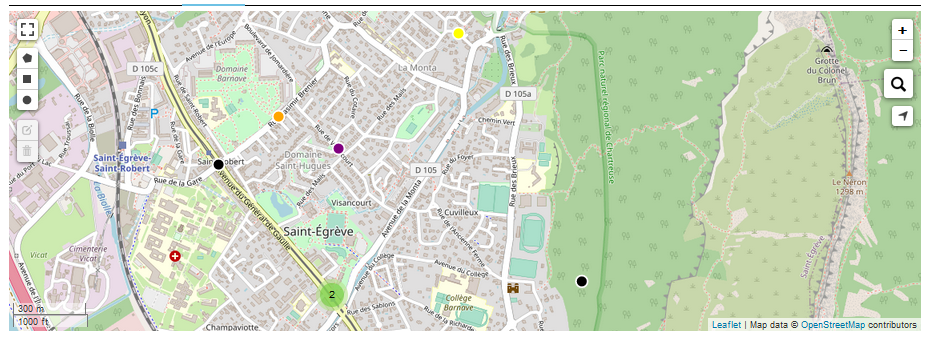
Afficher sur la carte
Permet d'afficher la valeur de la colonne sur chaque objet géographique au sein de l'ongletCarte.
Poids
Permet de forcer l’ordre des colonnes.
La colonne ayant le poids le plus élevés sera affiché en premier dans l'ongletTableau
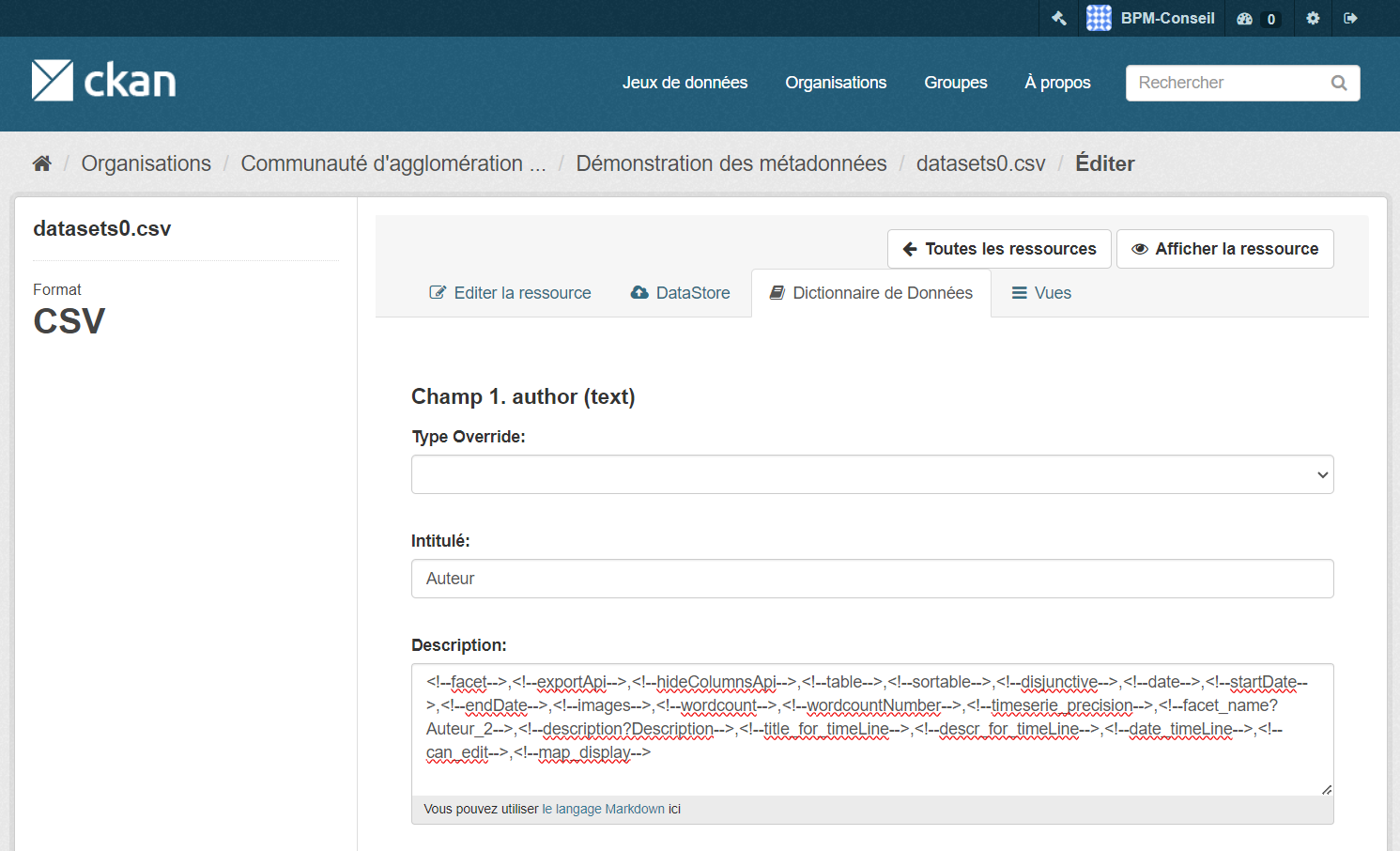
Avec des accès à
CKAN, il est possible de repérer que les configurations de chaque colonne. Elle est inscrite dans des balises au sein de saDescription(fichier CSV utilisé, puis ongletDictionnaire de données)
¶ Filtres prédéfinis
Les filtres prédéfinis permet d'orienter l'utilisateur vers des filtres intéressants ou tendances pour ce jeu de données. Il permet également à l'utilisateur final d'accéder à des filtres sur plusieurs colonnes en un seul clic.

Exemple :
Filtre Opel et Mercedes==refine.marque=OPEL&refine.marque=MERCEDES,Filtre Opel==refine.marque=OPELoù
Filtre Opel et MercredesouFiltre Opel: correspond au titre du filtre affiché dans la partie filtre==: correspond à la séparation entre le titre du filtre et sa définitionmarque: correspond à la colonne,: correspond au séparateur d'un filtre prédéfini avec un autre
Afin de récupérer le nom de la colonne, il y a deux manières principales :
Les colonnes contenues dans les fichiers au sein de l'onglet
Exportdu jeu de donnéesLe tableau au-dessus qui affiche le typage des colonnes (
Dictionnaire de données) contient les noms de colonnes corrects.Dans l'onglet
Information, sousInformations techniques, la partieModèle de donnéescontient le nom des colonnes tel qu'ils doivent être utilisés au sein des filtres prédéfinies
¶ Tooltip
Le tooltip correspond au "popup" affiché lorsqu'on clic sur un objet au sein de certaines visualisations (Carte, Calendrier). Il est possible ici de configurer quelles colonnes afficher et dans quel ordre.
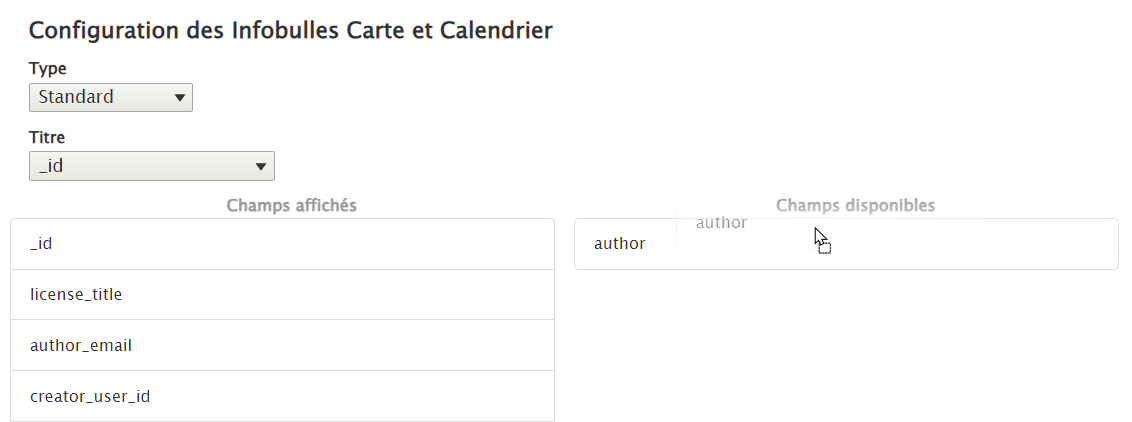
¶ Type Standard
Le type standard est un formulaire assisté.
Une liste de valeur permet de sélectionner le titre à mettre en valeur (facultatif).

La désélection des colonnes fonctionne par glissé-déposé de gauche à droite. Les colonnes affichées sont sur la colonne de gauche.
Attention, s'il n'y a pas de colonne à droite, il est important de déposé la colonne tout en haut.
¶ Type Avancé (HTML)
Le type Avancé permet d'aller plus loin en insérant du HTML ou notamment du code Angular en réutilisant les valeurs des colonnes pour afficher des images, des liens, des barres de chargements, des couleurs, etc...
Un exemple qui affiche une
<div>différente selon la valeur de la colonnecandidat_gagnant(OUIvsNON), prend en compte la couleur du candidat qui correspond à la valeur de la colonnecouleur_candidat, etc. :
<div id="infobulle" class="tooltipcustom"> <h5 style="margin-top: 0;">{{record.fields.alias_du_bureau}}</h5> <h6>{{record.fields.nom_du_tour_de_scrutin}}</h6> <div ng-if="record.fields.candidat_gagnant==='OUI'" style="display: flex; flex->direction: column; gap: 0.5rem; font-size: 16px;"> Le candidat en tête dans ce bureau de vote <div style="display: flex; align-items: center; gap: 0.5rem;"> <span style="background-color: {{record.fields.couleur_candidat}}; >height: 1rem; width: 1rem; display: inline-block; border-radius: 50%;"></span> <strong style=" width: calc(100% - 1.5rem);">{{record.fields.nom_candidat}}</strong> </div> <div>avec <strong>{{record.fields.voix}}</strong> voix</div> </div> <div ng-if="record.fields.candidat_gagnant==='NON'" style="display: flex; flex-direction: column; gap: 0.5rem; font-size: 16px;"> Le candidat <div style="display: flex; align-items: center; gap: 0.5rem;"> <span style="background-color: {{record.fields.couleur_candidat}}; height: 1rem; width: 1rem; display: inline-block; border-radius: 50%;"></span> <strong style=" width: calc(100% - 1.5rem);">{{record.fields.nom_candidat}}</strong> </div> <div>avec <strong>{{record.fields.voix}}</strong> voix</div> </div> </div>
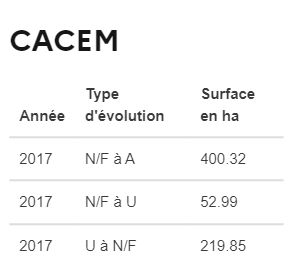
Un exemple qui affiche un titre et un tableau avec les données de trois colonnes :
<div id="infobulle" class="tooltipcustom"> <h4>{{record.fields.epci}}</h4> <table class="table"> <thead><tr><th>Année</th><th>Type d'évolution</th><th>Surface en ha</th></tr></thead> <tbody><tr><td>2017</td><td>N/F à A</td><td>{{record.fields.surf_nf_a}}</td></tr></tbody> <tbody><tr><td>2017</td><td>N/F à U</td><td>{{record.fields.surf_nf_u}}</td></tr></tbody> <tbody><tr><td>2017</td><td>U à N/F</td><td>{{record.fields.surf_u_nf}}</td></tr></tbody> </table> </div>
¶ Configuration de la carte
¶ Colonne couleur
Si une colonne contient une couleur (code hexadécimal ou nom de la couleur), elle peut être utilisé au sein de la carte pour l'affichage des objets géographiques (points, lignes, polygones).